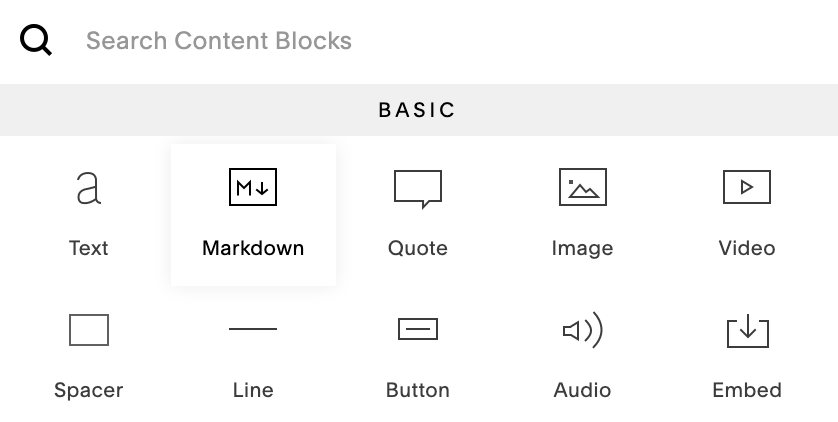
Squarespace is a popular subscription service for building websites. The service features a drag-and-drop interface that lets you build websites right in your web browser. One of the components available for webpages is a Markdown block — a content area that supports Markdown. You’ll see the option when you click the Add Block icon, as shown below.

Squarespace supports most basic Markdown syntax elements, but support for a number of extended syntax elements is lacking. One disadvantage is that the editor for the Markdown block is a tiny box and the text is displayed in a minuscule (and non-adjustable) font size. You’re probably better off copying and pasting the text in from another application.
Squarespace Markdown Support
Squarespace provides support for the following Markdown elements.
| Element | Support | Notes |
|---|---|---|
| Headings | Yes | |
| Paragraphs | Yes | |
| Line Breaks | Yes | |
| Bold | Yes | |
| Italic | Yes | |
| Blockquotes | Yes | |
| Ordered Lists | Yes | |
| Unordered Lists | Yes | |
| Code | Yes | |
| Horizontal Rules | Yes | |
| Links | Partial | Using angle brackets for URLs and email addresses is not supported. |
| Images | Yes | |
| Tables | Yes | |
| Fenced Code Blocks | Yes | |
| Syntax Highlighting | No | |
| Footnotes | No | |
| Heading IDs | No | |
| Definition Lists | No | |
| Strikethrough | Yes | |
| Task Lists | No | |
| Emoji (copy and paste) | Yes | |
| Emoji (shortcodes) | No | |
| Highlight | No | |
| Subscript | No | |
| Superscript | No | |
| Automatic URL Linking | Yes | |
| Disabling Automatic URL Linking | Yes | |
| HTML | Yes |
See Also
Take your Markdown skills to the next level.
Learn Markdown in 60 pages. Designed for both novices and experts, The Markdown Guide book is a comprehensive reference that has everything you need to get started and master Markdown syntax.
Get the BookWant to learn more Markdown?
Don't stop now! 🚀 Star the GitHub repository and then enter your email address below to receive new Markdown tutorials via email. No spam!
